
The right tone.
Peabody Institute of the Johns Hopkins University
The Peabody Institute’s new site bridged the gap between a progressive education and a historic brand legacy, all while leaving nothing untouched by the influences of Peabody’s music.
Project at a Glance
- Brought the energy and vibrancy of a music-centered life to the digital space
- Supplemented testimonials and stories from students using multimedia resource
- Utilized a filtering tool that allowed users to find concerts and events based on their location, event type, instrument, and area of study preference
- Clear calls to action for ticket purchasing
Peabody Institute of the Johns Hopkins University
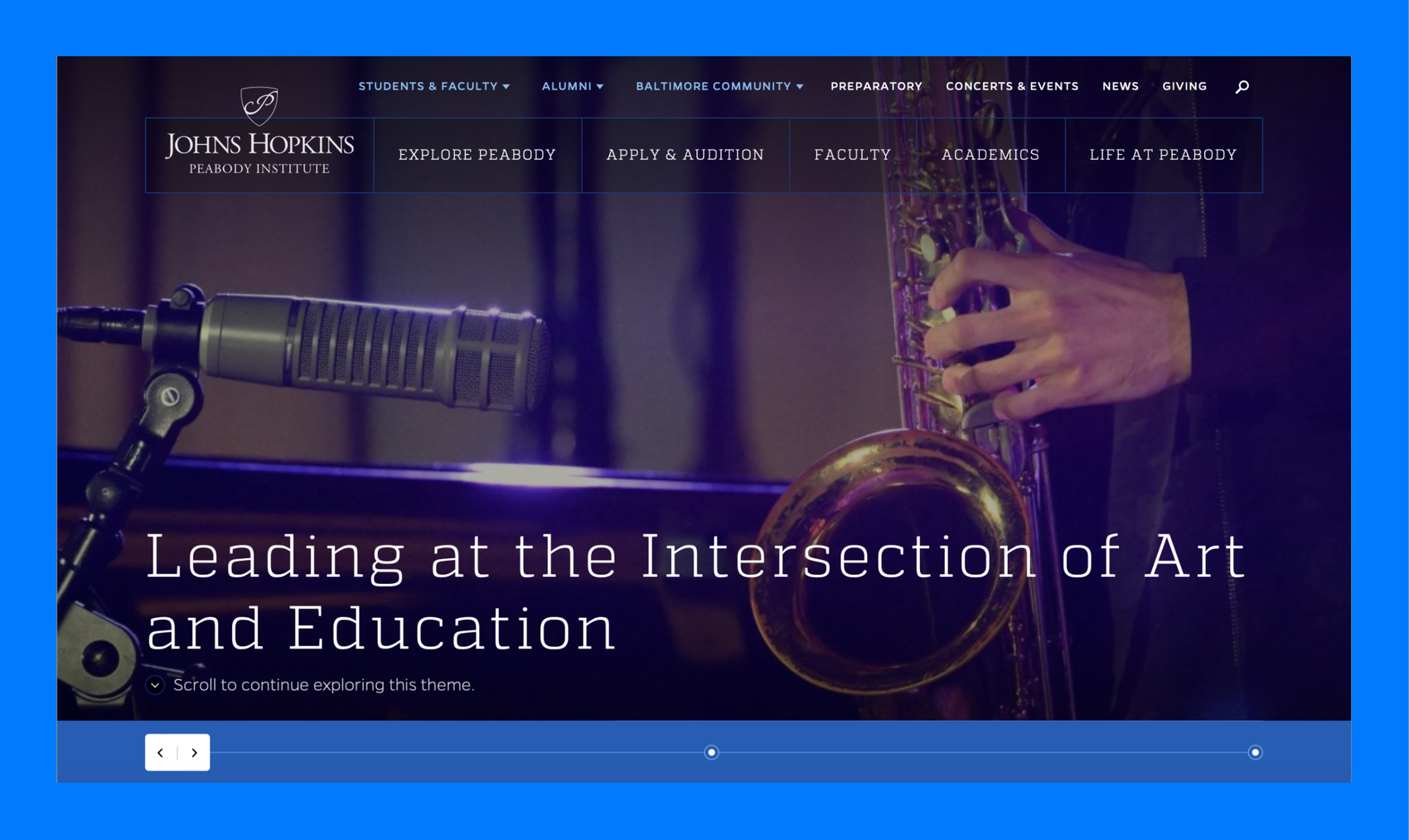
As a 160-year-old conservatory, Peabody’s rich history is a living testament to its musical expertise and ability to stand the test of time. Looking to find harmony between Peabody’s historic roots and cutting-edge curriculum, Fastspot created a website design that bridged the gap between classic and contemporary. The historic Peabody legacy remained evident through content and brand recognition, while the high-contrast design and punchy colors provided a fresh and innovative feel. Modern interfaces on the site subtly reflected those of common online music platforms, a nod to the influence of emerging technology on the experience of musicians today.

Translating Music to the Website Design
Building on the branding and identity guidelines that Peabody had already invested in, our team brought the creative energy and vibrancy of a music-centered life to the digital space. We focused primarily on the conservatory students and audiences by capturing an experience that is fundamental to their passion: making music. What does making music look like? What does it feel like? Our design concepts for Peabody centered on sound and movement. Testimonials and stories are supplemented with multimedia resources that allowed users to see and hear the musicians perform and worked to show how Peabody nurtured its students’ creativity, promoted healthy competition, and produced excellent musicians in the process.

Supporting Events & Ticketing
The redesigned concerts and events page was armed with a powerful filtering tool, providing users a list of events based on their location, event type, instrument, and area of study preferences. Page content was organized as a feed that allowed users to scroll through Peabody’s offerings. Event content blocks contained description and photo capabilities, with the option to view additional details about the event for interested users. Ticket purchasing was made easier by placing a call to action directly on the content block as well as every subsequent page containing descriptions of events.

Project Scope
- Content Strategy
- Design
- Discovery
- Front-end Dev
- Back-end Dev (WordPress)
- Interactive Style Guide