
Why Do Any Code Reviews At All?
At Fastspot, we value our code as much as an author would value her published work. We’re publishing code every day for our clients, for our clients’ audiences, and for ourselves. Our development team is constantly reviewing each other’s work, in order to produce the most reliable and relatable code. Fastspot code needs to be rock-solid for our clients to maintain their sites, and our code needs to be relatable to attract new talent to our team.
Having attractive code may be something normally only we at Fastspot see behind the scenes, but when a fellow developer comes across one of our sites and decides to take a peek to see how we’ve created something, we tend to make a lasting impression. If developers are more eager to follow our work, they will be more eager to work with us as well.
I had been following Fastspot’s site launches for a few years before I joined the team. It was refreshing not only to see bold design choices, but also to see that the code was equally as compelling. When I began working with the team, I was blown away at the level of detail found in the code I saw. Killer code comes from having good team collaboration, and that all starts with a code review.
Our code review process at Fastspot utilizes a GIT repository. GIT is a version-control system that is used for development where revisions can be tracked. Think of it like a word processing document where you can edit, comment, etc. When we submit our code to GIT, it can be seen amongst the people to whom we give permission. From there, the team can leave comments accordingly. Here’s what would merit a comment at Fastspot, and contains my advice to you:
1. We Look For New Concepts:
Code is always advancing. It’s difficult to stay on top of every new trend, but we all read a lot and collaborate with friends in the coding world. If you learn something new, don’t just code differently on your own. Share your knowledge and suggest how to switch up the code you’re working on, maybe even link to the article you read. This will create some good dialogue amongst your development team.
2. We Compliment Each Other:
Code reviews can be daunting for both the reviewer and the coder. A way to lighten the mood is to compliment. Nothing is better than giving or receiving a compliment.
Feeling good about your code is just as important as improving your code.
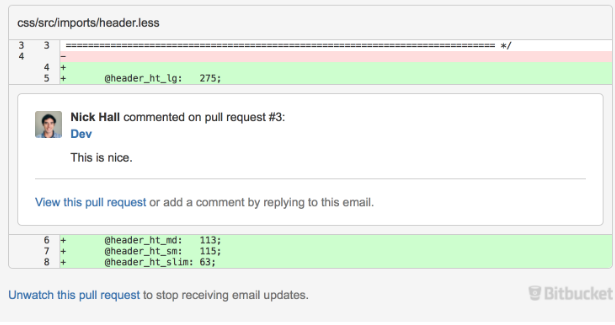
Setting the foundation with a “Hey, nice job!” will open up the dialogue for constructive comments later on. Compliments can range from pointing out a specific thing that is done well:

Or just to give a quick thumbs up:

3. Don’t Nitpick:
Each developer will have his own way of coding and each company will have its set of coding standards. But this doesn’t mean, as the code reviewer, that we need to be nitpicking the files. An example of this could be organization. Sure, you may organize some of your code in alphabetical order, but if you have one out of order, there isn’t much to gain from pointing that out.
Point out things that are valuable, that will impact the site, or the person in a positive way. Leave the rest out.
4. We Make Things Simpler:
When you’ve been developing for a while, you get into a groove of your own and tend to use the same concepts. When you have a colleague look at your code, she can present new and fresh ways of how to do something. Often times, the new way presented is a simpler one. Not only is it streamlined, as in less lines of code, but also simpler in that it makes your coding easier, down the road. Sometimes we can go too far with our code, but if we draw it back some, it can breathe fresh air into our files.
A wise woman once said to me, “If we’re BFFs, we’re coding together forever.” She was right. Code reviews which have positive and valuable feedback lend to a good team bond. In the end, this allows us to produce code for websites which benefit our clients and showcase their brand. And that’s our passion.