
Getting to Know Craft CMS
The Basics
Let’s start with some basics. What is Craft? It’s a modern Content Management System (CMS) founded in 2010, which allows users to edit the content of a website (among other things). If you’ve worked with websites before, you’re probably familiar with WordPress, which has an astounding 43% of market share as of February 2023. Other popular CMS’s are Drupal, Shopify, and Squarespace.
Enter Craft
“It just works”
Have you ever used a product or piece of software and it… just works? No fuss, no errors, and it behaves exactly like you’d expect. I would argue these experiences are few and far between when it comes to CMS’s. The core pillars of this idea are the developer experience and workflow, which I get into more detail next.
Developer Experience
The Litmus Test
My litmus test here is following the official installation instructions for the given software. This will immediately tell me how much effort they’ve put into the developer experience.
Did it just work?
- Was there an error?
How verbose was the error message? Was it helpful?
How good was the documentation if you did run into an error?
How quickly did you get up and running with a sample application?
- Was there an installation wizard?
How nice was the wizard?
All of these answers matter and they speak volumes to the quality of a product. Craft nails this too, even beyond the initial installation.
The biggest piece of praise I can give here is that everything in Craft just seems extremely well considered. Nothing feels like an afterthought. It’s clear the intention behind everything, and it’s very well executed; both in code and documentation.
Command Line Interface Tools
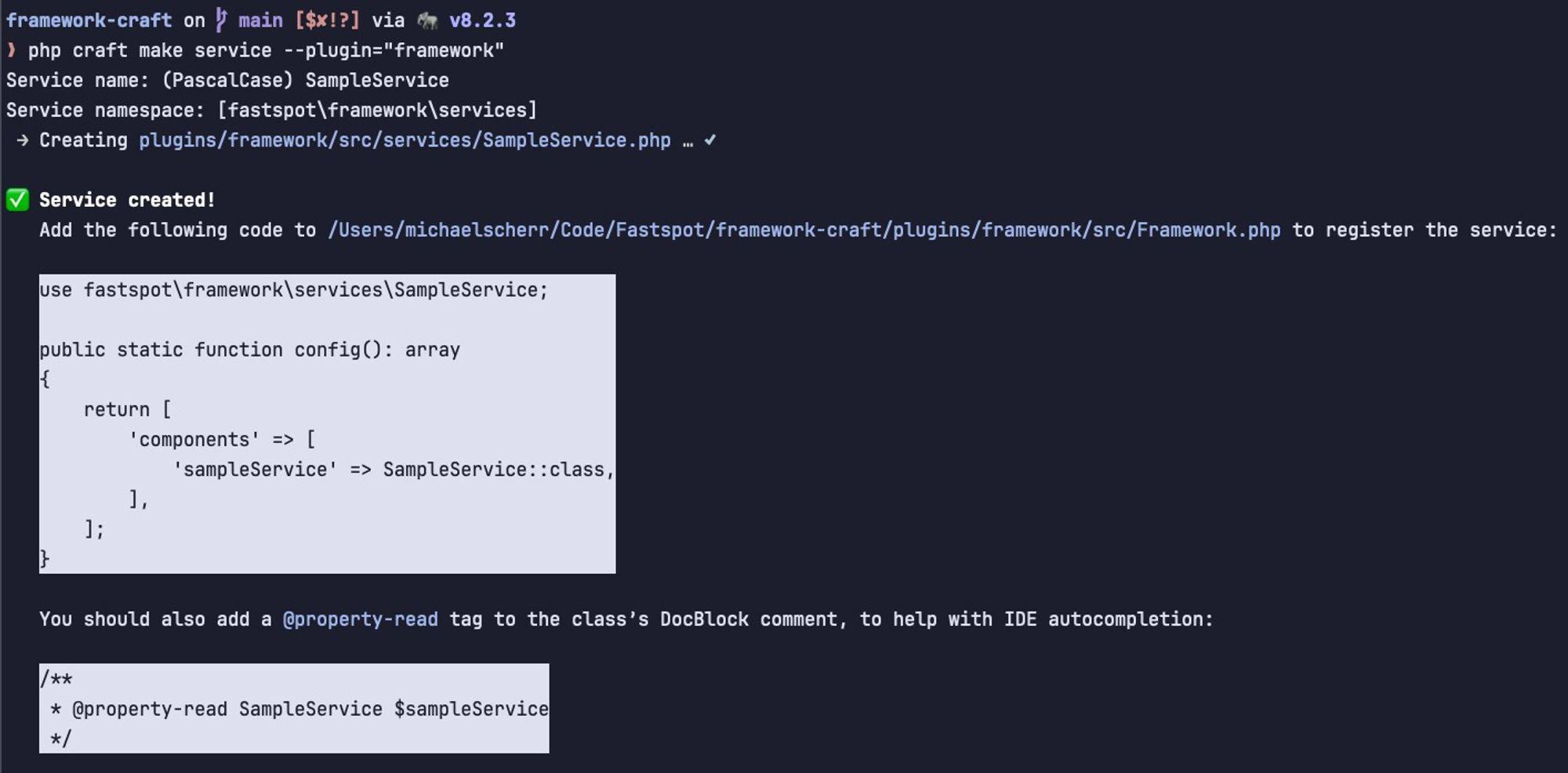
Another great feature of Craft is their integrated CLI (command line interface) tools, like Craft Generator. This makes it incredibly easy to extend functionality the “Craft” way. Want to scaffold a new service for your plugin? It’s as easy as this:

This allows code quality to be at the forefront of development, removing the initial barrier to entry and creating a consistent coding experience for all developers.
Workflow
Working with a CMS usually breaks down into a few core areas:
Configuration
Templating
Content Editing
I would argue that each CMS excels in one or two of these areas, but usually not all of them.
Configuration
This encompasses everything from creating content types, fields, etc. Anything that you would like to customize or allow a user to edit for a specific CMS build.
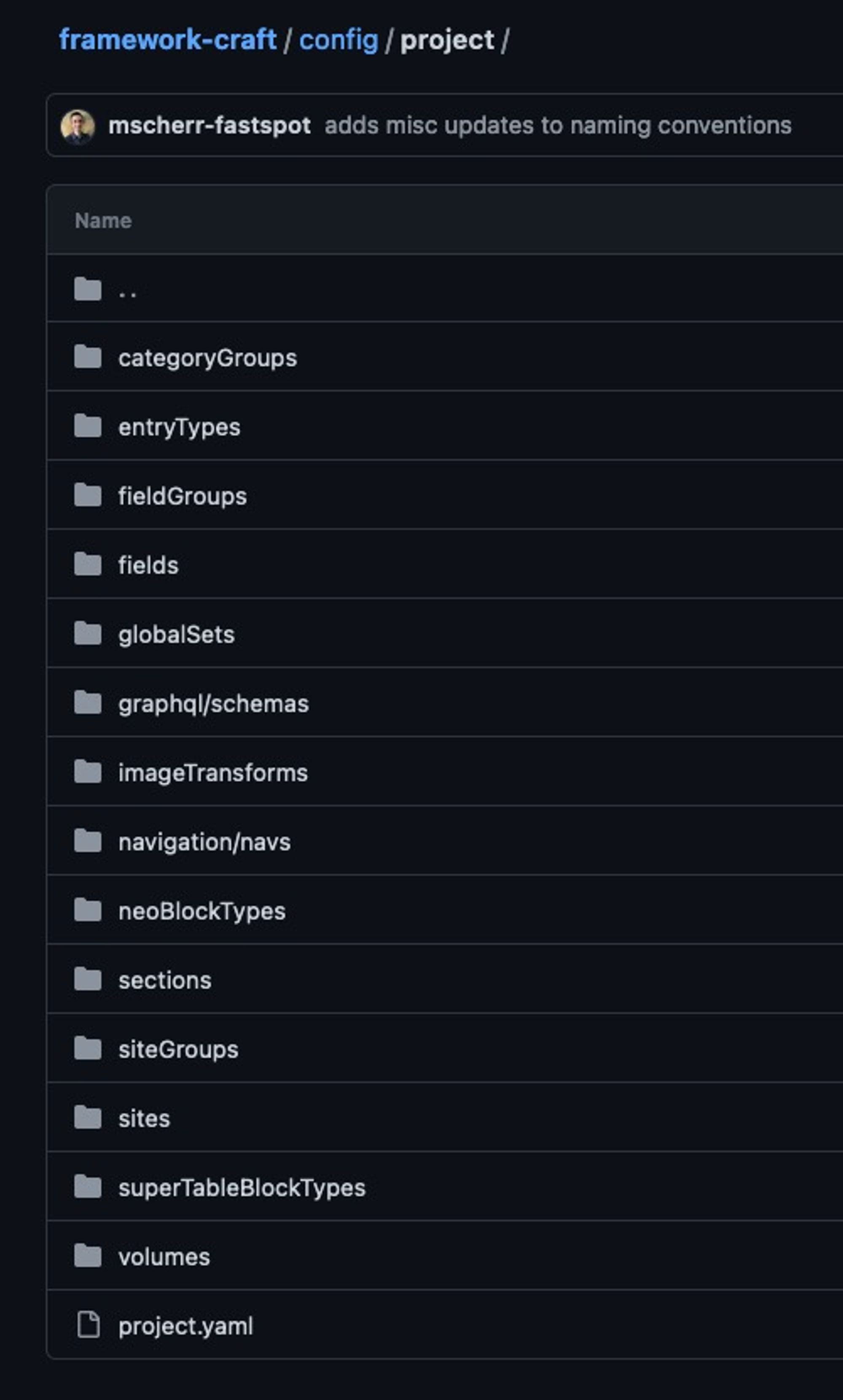
For Craft, this would mean setting up concepts like:
Entry Types
Categories
Globals
Fields
Sections
A great feature of Craft is the ability to sync all of your configuration data from site to site. Craft does this by storing data in the filesystem that is then synced with the database.

For example, if I were to update a setting on my local website, I could then sync that change on the development site, and additionally on the live site without having to re-configure each environment. No more having to manually move updates!
Templating
This refers to the way you output the data from the CMS. For example, on the Homepage or About Us page. Craft is a PHP based CMS, but leverages the Twig Templating Engine for a really nice experience.
As a developer, you have full control of the templates, and I always feel confident I know where I am and what data is scoped. It’s never a guessing game!
Content Editing
Now this is where I think Craft truly shines and is leagues ahead of any other CMS that I have used. Let’s start with the layout of the admin dashboard:
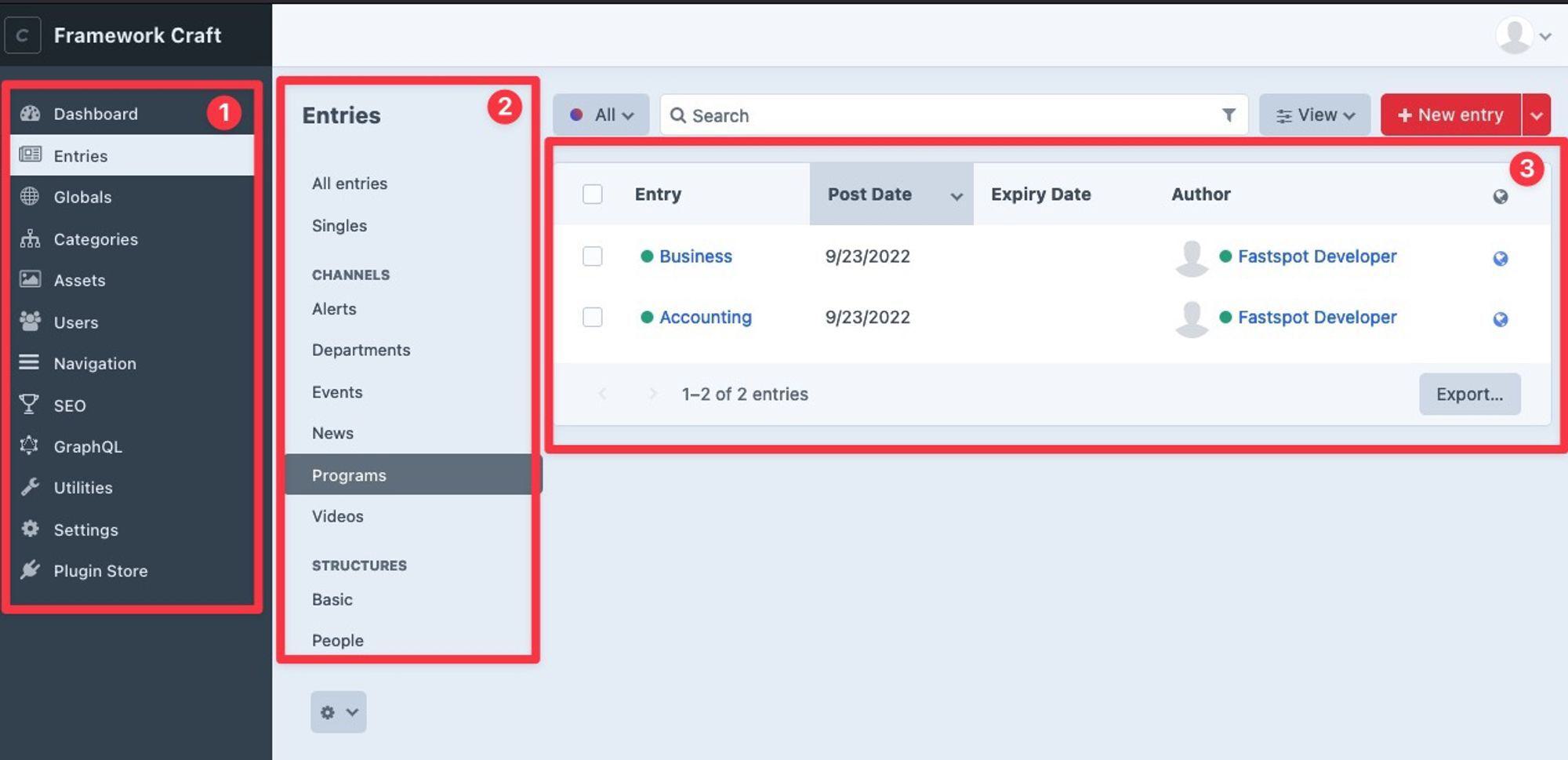
Admin Dashboard

- Craft first displays top level concepts, like Entries, Globals, and Categories.
- Clicking into Entries for example will show the secondary navigation, including an “All Entries” option, which is nice.
- The right hand side is dedicated to your traditional table view of entries, with the option to search, filter, and sort.
Entry Editing
Unique Layouts
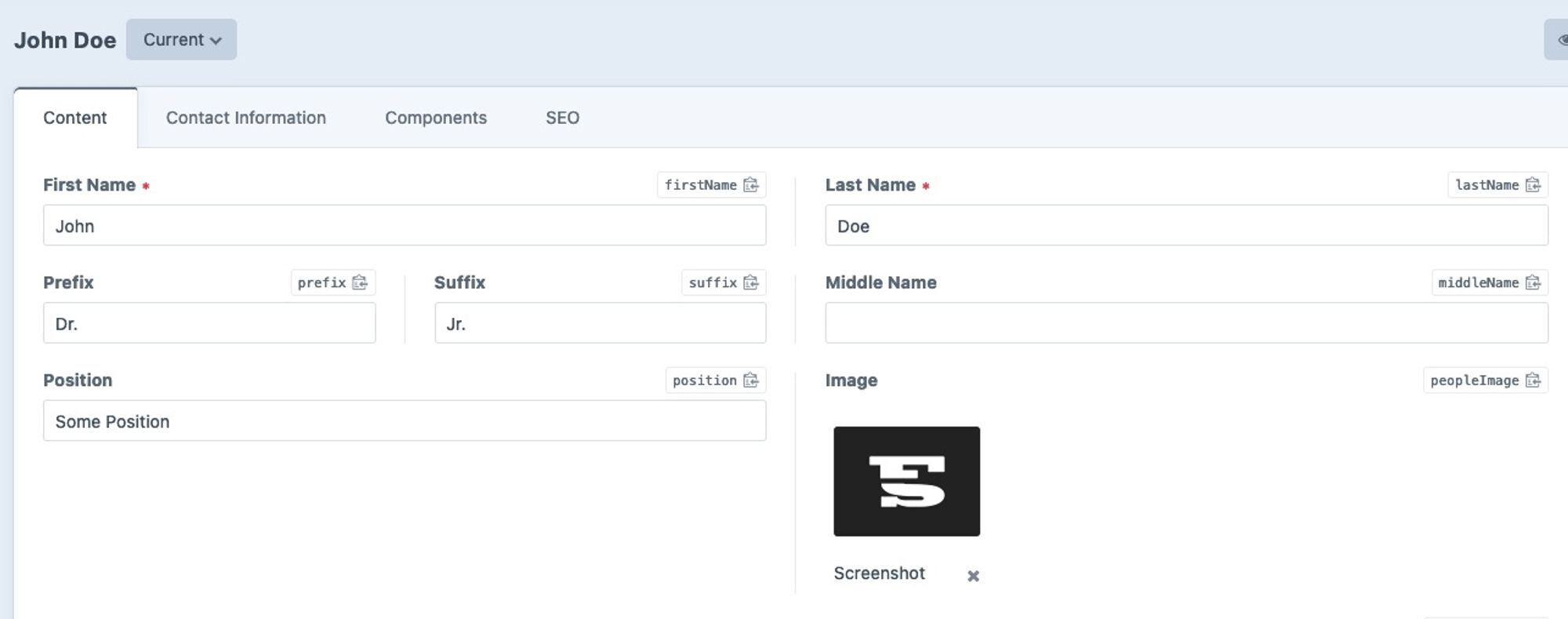
Each Entry Type can have its own layout, including unique tabs. This allows developers to customize the look and feel of each entry type to meet the needs of the system, and allow for a great editing experience. Related fields can be grouped, like information for a Person Entry Type:

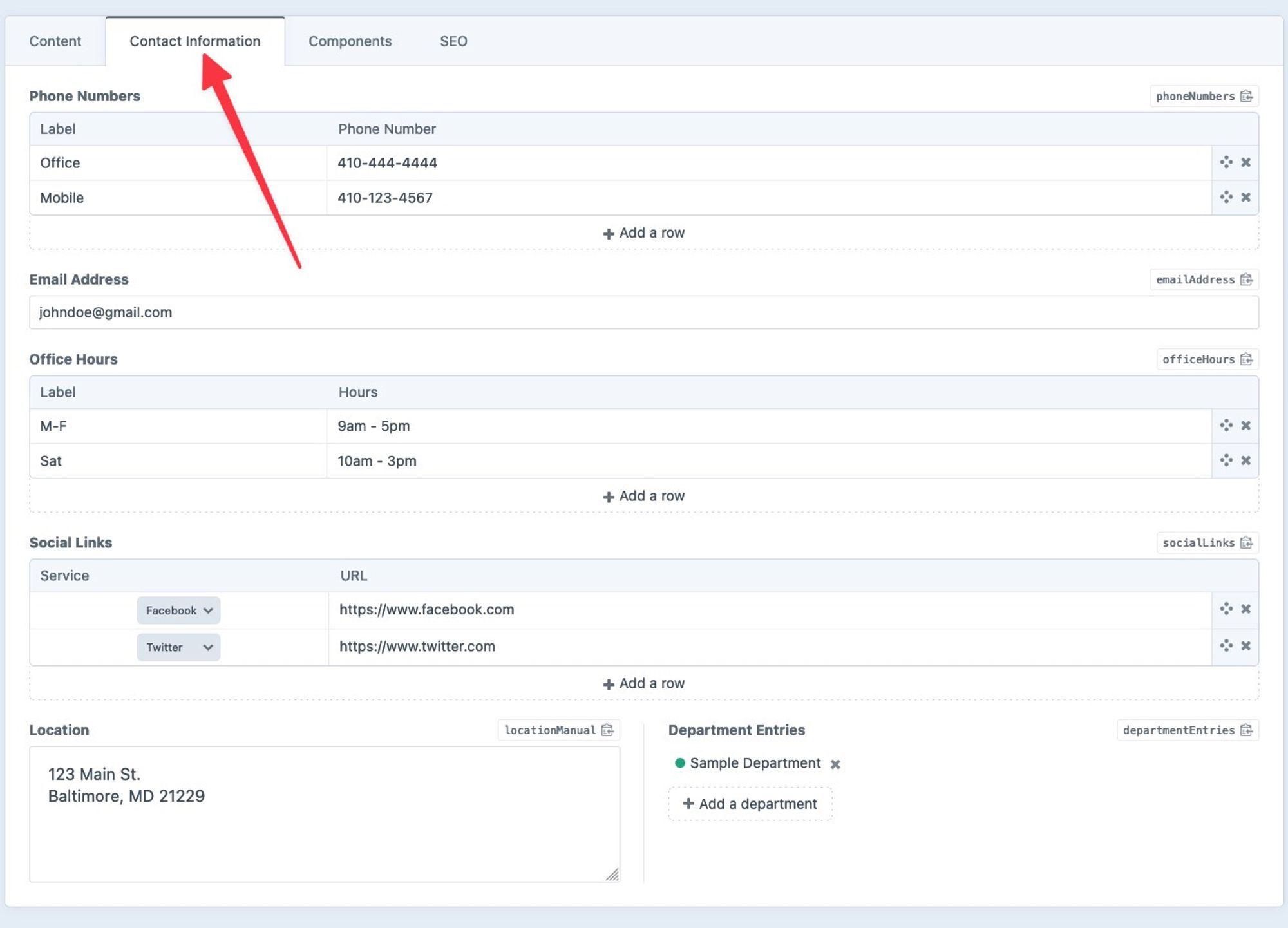
and tabs can offer a nice separation of content:

Creating Related Fields
Craft’s next killer feature is being able to edit or create related fields… from within the entry you are currently on! Let me give you an example. Imagine you had two entry types: Programs and Departments. Programs can be associated with one department. From within the Program Entry, let’s say “Business”, I can do any of the following:

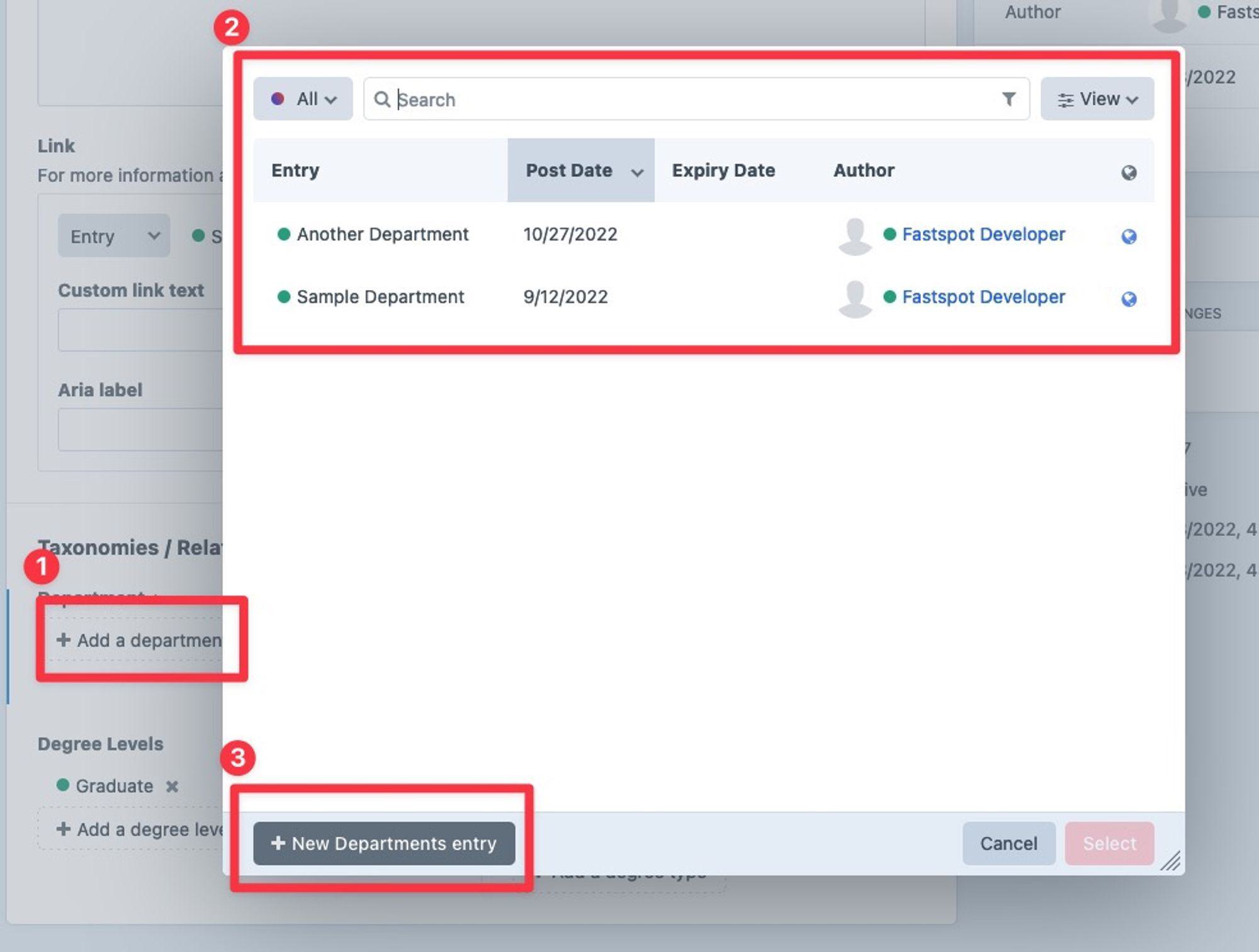
- I first click on “Add a department”
- I then have the option to select a current department (one that is already created in the CMS)
- Or I can create a new department entry, right on the spot!
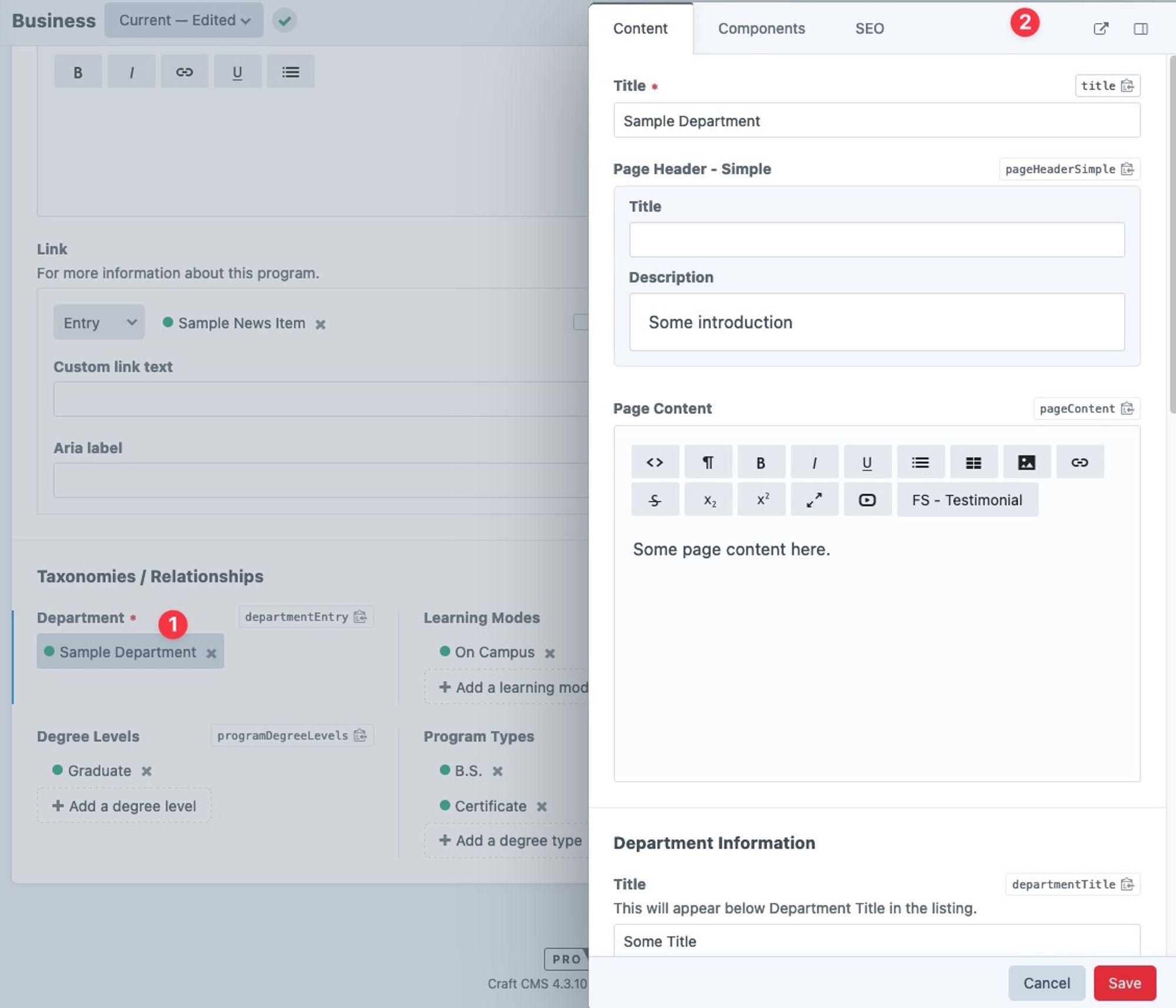
Clicking on “New Departments Entry” (from #3) opens up a drawer on the right side where I can create the department (right from the Program I am on!), and then select it:

- Double clicking on the department opens a drawer on the right side
- You can then edit any fields you would like and hit “Save”
This is incredible for any editor workflow. Instead of having to go and create the department entry (or edit it) from another place in the CMS, you can do so right from the content you’re editing!
Entry Previews
While I have been gloating about the content editing experience already, entry previews take the cake. In most CMS’s when you make a change, there isn’t a nice way to see how those changes would appear on the live site before you publish them. Most will give you a preview URL you have to open in a new tab, and then refresh every time you want to see a new change. This isn’t ideal!
Craft takes this to the next level with previews. Click here to view a great overview from the Craft website. Essentially, while still in a draft mode, you get a live preview of how your page would look, with automatic refreshing of content as you edit fields!
Final Thoughts on Editing Content
I would argue Craft provides the best editing experience on the market today. Their website shows all the great editing features from Craft if you want to check them out.
Documentation
Documentation is usually an afterthought. It’s typically the last piece of software development that is given any consideration. However, talk with any developer and they’ll tell you: documentation makes or breaks your experience using the software.
There is nothing more frustrating than running into an issue and your only solace is blog articles from ten years ago. Having accurate and easily searchable documentation is, in my opinion, the hidden secret to any software adoption.
Craft excels in this. Here are their websites:
- https://craftcms.com/docs/getting-started-tutorial/
- How nice is this table of contents??
All content is considered, structured, highly accurate, and easily searchable. Bonus points for the keyboard shortcuts (I am all about shortcuts)! It’s a breath of fresh air.
So, who does Craft benefit?
So now for the million dollar question. Who should use Craft? I would say Craft should definitely be a contender for any web project, big or small. It’s always important to choose a CMS based on your specific needs, and Craft may just be for you!